Files Photo Gallery 一个单文件PHP目录程序及破解授权
官网:https://www.files.gallery
我终于找到了一款心仪的目录管理软件。安装非常简单,我这里就不介绍了,官网下载index.php文件直接放到目录下就可以。下面是config的配置,这个很重要,因为部分的功能设置都在这里。这个项目主打的就是简明,以前我也用过VFM,彩虹等等。
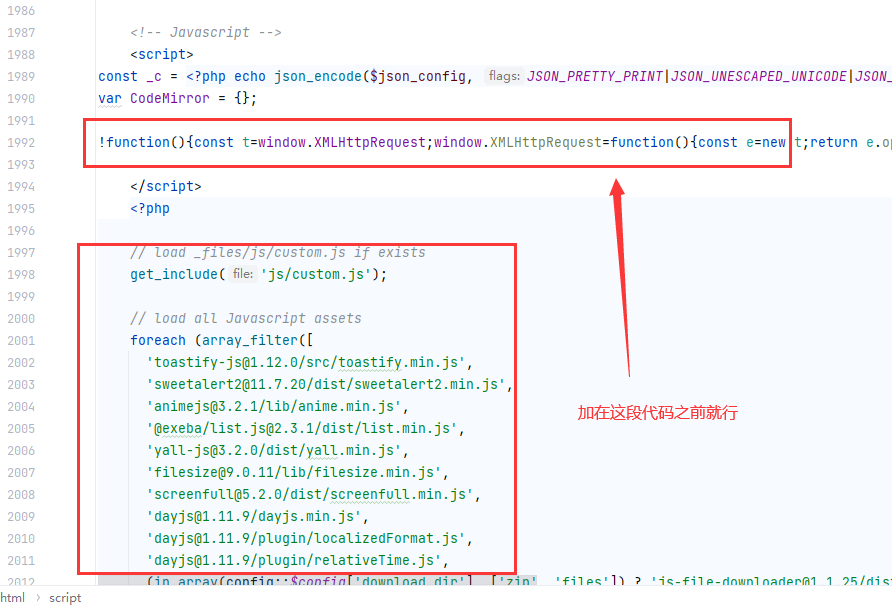
重要破解环节。复制下方代码在它加载的外部js文件之前找个地方直接粘贴就行了
语言包会自动修改成最新版本的,无需担心jsdelivr加载慢的可以找个镜像,把config里的assets值改了就行了
格式:https://cdn.jsdelivr.net/npm/

配置
可选配置
尽管有许多配置选项,但除非您确实需要,否则没有必要进行更改。在大多数情况下,您可以将“文件”应用程序拖放到任何文件夹中,然后使用默认选项。
还有高级javascript配置选项和CSS样式选项。
配置.php
首次运行文件应用程序后,将创建配置文件,并注释掉所有默认配置选项。_files/config/config.php
Editing config
To edit options, open the config.php file in any editor and locate the property you want to change.
Un-comment the option by removing the , change the value and save://
Can I edit configuration options directly in index.php?
You can edit config options directly in index.php, but changes will be lost if/when you upgrade Files app. Only do this if your Files app is temporary / non-persistent.
Config options
root
Assign the root path from where files and directories are loaded. With default empty value, root is current directory. Path can be relative or absolute. Examples:''
start_path
Assign the first directory that loads into view, by default root dir. It can be a relative or absolute path, but the dir must be inside the dir.root
username
Add username and password to protect your Files app by login.
password
Add username and password to protect your Files app by login. You can encrypt your password by using our md5() hash tool if you don't want the password to be exposed in the PHP file.
load_images
Load preview images. If disabled, icons will display in place of images.
load_files_proxy_php
Force images and files to load via PHP proxy if they can't be accessed by URL.
load_images_max_filesize
Maximum image file size to load directly into galleries. If image file size exceeds this value, file icon will display instead. This option is useful to prevent massive images from loading directly into the layout, and only if you have disabled .image_resize_enabled
image_resize_enabled
Allows resizing of images loaded into galleries, which is strongly recommended. Should normally be used with enabled. If disabled, original source images will load, which can be very slowimage_resize_cache
image_resize_cache
Allow caching of resized images to drastically improve loading speed on consecutive visits. Resized images will normally get cached in your at .storage_path_files/cache/images/*
image_resize_dimensions
Default resized image dimensions. Default 320 is a good balance between visible quality and file size.
image_resize_dimensions_retina
Resize image dimensions for high-density (retina) screens. This allows you to serve higher quality images for HiDPI screens, at the cost of slightly larger file size and more cache files in storage. Set this option to 0 if you want to disable it.
image_resize_dimensions_allowed
Comma-separated list of allowed resize dimensions, in addition to the two defaults. Not used directly in Files app, but useful if you want to configure additional image sizes for other apps that use Files, like Embed app. For example '640, 800, 1024'.
image_resize_types
Commma-separated list of image types to resize. Useful for example if you want to exclude PNG/GIF images to retain transparency and animations.
image_resize_quality
JPG compression level for resized images.
image_resize_function
Choose between imagecopyresampled (smoother) and imagecopyresized (faster). Difference is minimal, but you could use imagecopyresized for example if you want faster resizing when not using image resize cache.
image_resize_sharpen
Creates sharper (less blurry) preview images.
image_resize_memory_limit
Temporarily increases PHP memory limit (if required) when resizing large images. Default value is set to 128 MB, which allows resizing images up to ~ 6000 px. If your default PHP is already higher than the assigned value, it will have no effect.memory_limit
image_resize_max_pixels
Sets the maximum allowed pixels (dimensions) when resizing images. Default value is 30000000 (30 megapixels), which allows resizing images up to approximately 6000 x 5000 px. This option is in place to protect server from attempting to resize image sizes beyond capabilities and/or to prevent slow performance.
image_resize_min_ratio
Minimum ratio difference between image resize target dimensions and source image dimensions. If the source image is only X times larger than the resize target, the source image will be used. It's pointless to create resized images if the source is only slightly larger than the resize target.
image_resize_cache_direct
Will attempt to load direct path of cached resized images into the gallery, bypassing PHP proxy. May cause faster image loading and browser caching. However, if this option is enabled and you delete image cache, you may end up with missing image files because you are bypassing the PHP proxy that checks if cached resized images exist. If this option is enabled and you delete the image cache, you may need to increase .cache_key
folder_preview_image
Attempts to load preview images for all folders. This could be slow on large folders and/or slow server.
folder_preview_default
Always prioritize this filename as folder preview image if it exists in folder. Useful if you want to assign a specific image for some folders, or if you want to assign hidden preview images or if you simply want to avoid the performance hit of scanning each dir for first image to use as preview.
menu_enabled
Toggle the left folder menu on or off. You can still navigate folders from within the main view area. * If the root dir doesn't contain any folders, the menu will always be disabled.
menu_show
Toggle the left folder menu expanded or collapsed by default. This option has no effect on small screens (mobile), where the menu is always collapsed by default. The value is remembered by the browser on toggle and will always default to the last state the menu was in.
menu_max_depth
Assign the maximum depth of recursive folders to load into the left menu. This is a precaution to prevent loading unlimited levels of folders into the menu, which may be slow and unproductive for large directory structures. Users can still navigate to deeper folder levels directly from the view area.
menu_sort
Decides how the left folders menu is sorted, with options , , and .name_ascname_descdate_ascdate_desc
menu_cache_validate
When enabled, menu cache will be validated to make sure it matches the actual folder structure. This mechanism is normally necessary to make sure any changes you make (new folders etc) are validated vs the menu cache file. If disabled, menu will load faster, but the cache is only validated against root and root child-folders. This feature may be useful if you have a heavy but persistent (non-changing) folder structure, and want the menu to load fast. IF enabled and you make changes in subfolders (new folder), you will need to either delete the menu cache or increase option ._files/cache/menu/*cache_key
menu_load_all
When enabled, all folders in the menu will preload. When clicking items in the menu, pages will then display instantaneously without loading. This feature is useful for persistent galleries and/or simple root folder structures.
menu_recursive_symlinks
List sub-directories of symlinks in the main menu. May cause harmless menu loops or duplicate items in the menu.
layout
Default gallery layout from options list, imagelist, blocks, grid, rows or columns. Layout is additionally controlled from the topbar layout dropdown menu, in which case it will override default layout.
sort
Default sorting for files from options name, date, filesize and kind (file type), in ascending or descending order. Sorting is additionally controlled from the topbar sort dropdown menu, in which case it will override default sort.
sort_dirs_first
When enabled, folders will always display first when mixed with files.
sort_function
Assigns the sort function used for sorting file names. With default option, sorting is handled by Javascript localeCompare(), which sorts cAsE-insensitive, numbered names [2name<10name] and resolves unicode [èáø] depending on browser locale. Optionally, sort is slightly faster, but may not resolve numbered names and unicode correctly. You can also specify a locale, which decides the language to be used for sorting.localebasiclocaleCompare()
cache
When enabled, JSON cache files will be created for menu and folders. This is strongly recommended, as it allows the menu and folders to load much faster after first visit. The cache is normally created in . You can disable this option if you don't want Files app to create and cache files._files/cache/*
cache_key
Cache data is validated vs a cache_key. Although cache will normally update automatically, if you want to force the cache to refresh, you can increase the cache_key number.
storage_path
Defines where Files app will store cache, config and other application data. Set to by default, which means all data will be stored inside folder relative to the application. You won't normally need to change this value, unless you want to store data in a different location, or if you have multiple Files applications that share the same storage. Storage path can be absolute or relative to the app._files_files/*
files_exclude
PHP regex normally used to exclude or include only certain file types and folders. The regex is applied on the file name (basename) without the path. You can test regular expressions at phpliveregex.com.
dirs_exclude
A PHP regex to exclude certain paths and folders. The regex is applied on the folder path relative to root.
allow_symlinks
Allows Files app to display and follow symlinks. Mostly works fine, but you may face issues if you have symlinks that point to locations on disk with different permissions or to locations that are not within the website document root.
title
Assign custom page . You can include variables , and . If you need advanced behavior, you can use function in advanced javascript instead.<title>%name%%path%%count%_c.config.title
history
When enabled, browser will change URL ?path/to/folder as you navigate folders. This also allows deep-linking directly to files and folders when sharing an URL.
transitions
Enables transitions when navigating between pages.
click
Choose what method to trigger when clicking items in the list. Default value "popup" will apply for all image/video files, falling back to "modal" for non-image files.
click_window
Comma-separated list of file extensions that you want to open directly in new window on click. Useful for easy viewing of PDF, HTML and text files, instead of opening a preview in Files app first.
click_window_popup
Opens browser windows from in a popup-style browser window, overlaying current window. Useful when previewing PDF, html and text-type documents. * Does not apply for mobile devices, where new window will open as normal.click_window
code_max_load
Maximum file size for text/code files to load and preview in the code viewer/editor. The purpose of this is to prevent massive text files from causing a sluggish interface in the code syntax highlighter.
topbar_sticky
Choose how the topbar attaches itself to screen. Default value will attach the topbar to top of screen on scroll up, will cause the topbar to always remain fixed, while will disable fixed topbar and revert to normal behavior.scrolltruefalse
check_updates
Checks for Files app updates and displays a bell icon in topbar if there is an update available, allowing user to "update", "download" or "read more".
allow_tasks
Tasks plugin to manage cache. * Not yet documented.
get_mime_type
Set to true to detect file mime type from server/PHP (slow) instead of from file extension (faster). This should not be necessary, unless you have file types with incorrect file extensions or if you want to validate file types on server for security reasons.
context_menu
Enables context-menu button and right-click menu with options.
prevent_right_click
Enable to block browser right-click menu on sensitive items (images, list items, menu).
license_key
Insert license key here to unlock features and remove license popup.
filter_live
Live search filtering on keyboard input. If disabled, input filter requires keyboard-return or unfocus to trigger, which may be useful if you have 1000's of files in folders and want to prevent slow filtering from triggering unnecessarily * Does not apply for mobile devices, which allways triggers on "search" or keyboard-hide.
filter_props
File properties to use when filtering, more properties will cause slower processing. Properties name, filetype and mime apply for all file types, while features, title, headline, description, creator, credit, copyright, keywords, city, sub-location and province-state are available to image files with IPTC meta.
download_dir
Download all files in a directory.
download_dir_cache
Enables caching of server-created zip files when option is set to .download_dirzip
assets
Load Javascript and CSS assets from a different path. See self-hosted assets.
allow_upload
Allow uploading files.
allow_delete
Allow deleting files.
allow_rename
Allow renaming files.
allow_new_folder
Allow creating new folders.
allow_new_file
Allow creating new files.
allow_duplicate
Allow duplicating files.
allow_text_edit
Allow editing text and code files.
demo_mode
When enabled, all filemanager operations will be blocked. Mainly used for the Files app demo.
upload_allowed_file_types
Comma-separated list of allowed upload file types. List may contain extensions or mime-types with partial match, for example . When empty (default), all file types are allowed.pdf, doc, image/*
upload_max_filesize
Sets the maximum file size (bytes) allowed for uploads. Default value 0 means no limit, but maximum file size will always be limited by your server's PHP value.upload_max_filesize
upload_exists
Decides what to do if uploaded filename already exists in upload target folder. Default 'increment' will rename uploaded files by appending a number, 'overwrite' will overwrite existing files while 'fail' will cause the upload to fail.
popup_video
When enabled, opens video formats in the popup, allowing user to navigate between other popup items. If disabled, video will open in simple modal.
video_thumbs
Create thumbnails for video files. This option requires FFmpeg and PHP exec() enabled. Processing video thumbnails is slow, but they will get cached just like resized images
video_ffmpeg_path
用于创建视频缩略图的 FFmpeg 命令行的路径。通常只是“ffmpeg”,但有些服务器需要 FFmpeg 应用程序的完整路径。
lang_default
默认界面语言(如果浏览器语言不受支持或已禁用)。lang_auto
lang_auto
根据检测到的浏览器语言自动分配界面语言。
'lang_auto' => true,
评论