仿照浮墨的开源笔记neno
什么是 neno ?
neno是使用svelte+tailwindcss仿照浮墨写的pwa应用。
之前老苏发过『 碎片化知识管理工具Memos』,Memos 也是一款仿浮墨的应用,其采用了 SQLite 保存笔记,而今天介绍的 neno,使用 github 或者 gitee 来存储笔记,包括文字和图片。
构建镜像
如果你不想自己构建,可以跳过,直接阅读下一章节
这是一个比较标准的前端 Dockerfile
1 | FROM node:16.5 as build-deps |
构建镜像和容器运行的基本命令如下👇
1 | # 下载代码 |
安装
在群晖上以 Docker 方式安装。
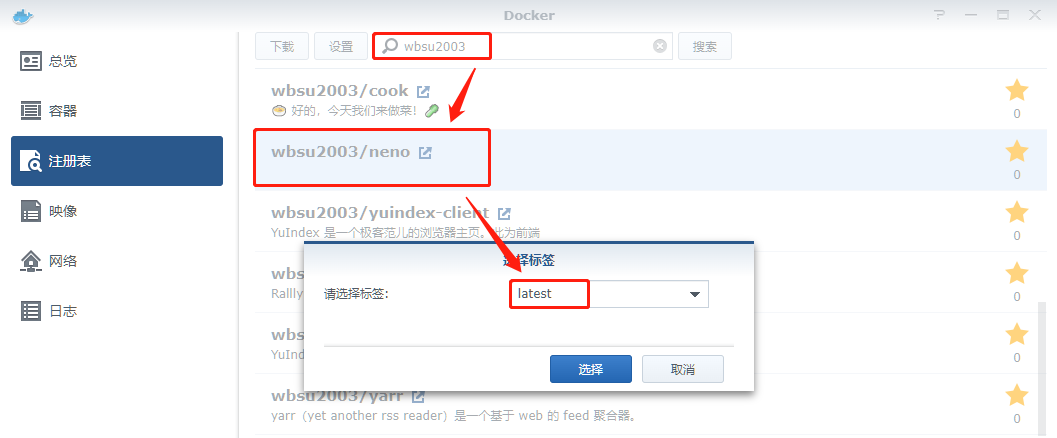
在注册表中搜索 wbsu2003 ,找到 wbsu2003/neno,版本选择 latest。

端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
3434 | 80 |

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 运行容器 |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3' |
然后执行下面的命令,在 portainer 中执行也是可以的
1 | # 新建文件夹 neno |
运行
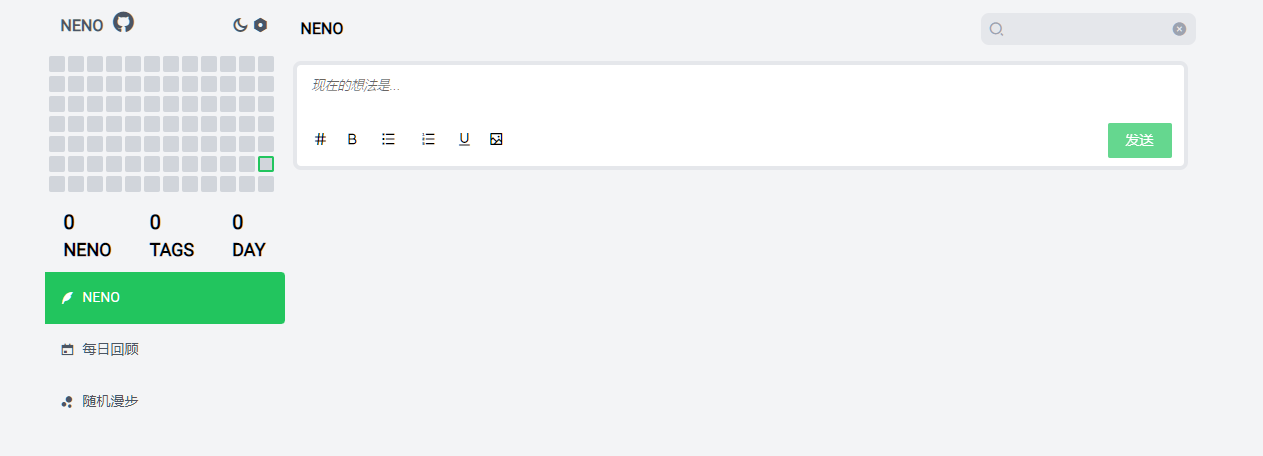
在浏览器中输入 http://群晖IP:3434 就能看到主界面

获取 token
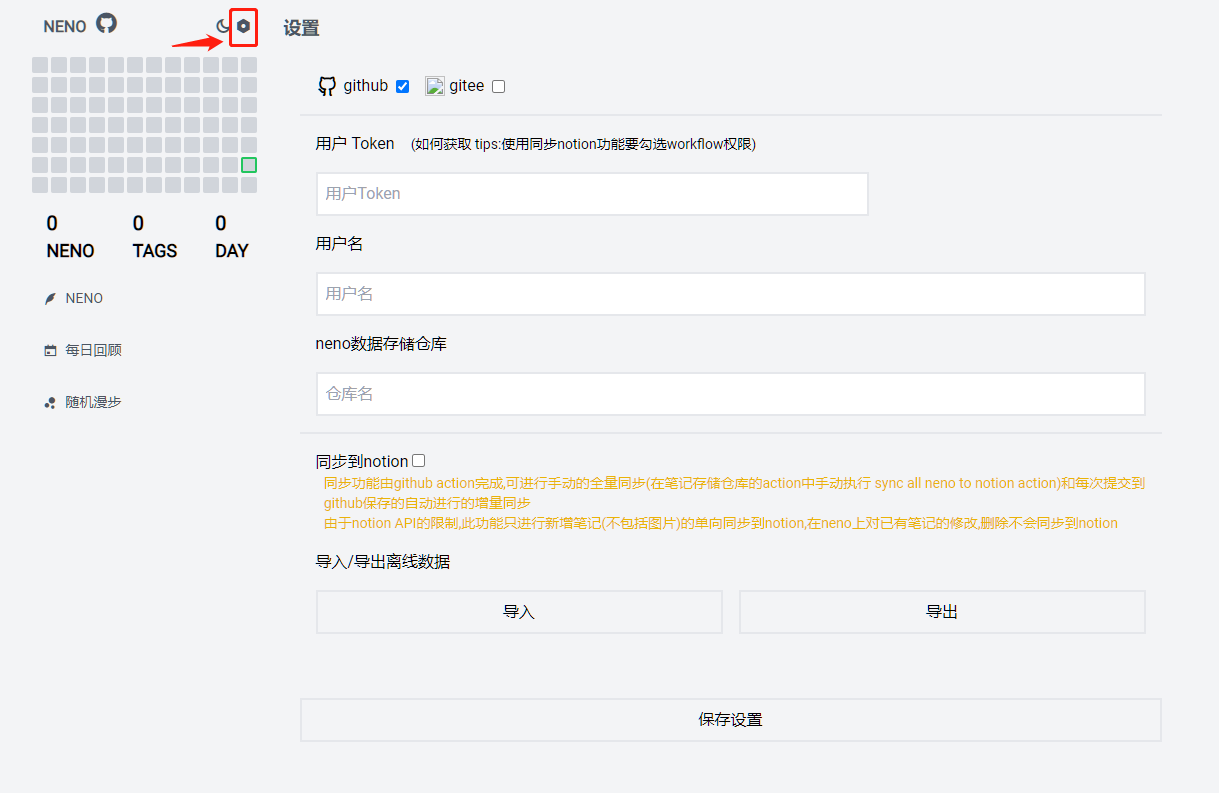
进入 设置

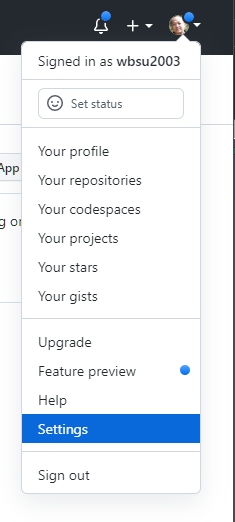
登录 github,右上角进入 setting

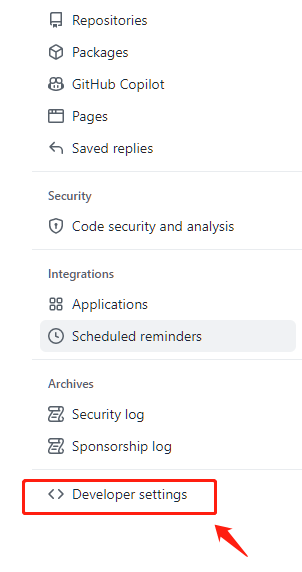
左侧菜单拉到底,找到 Developer settings

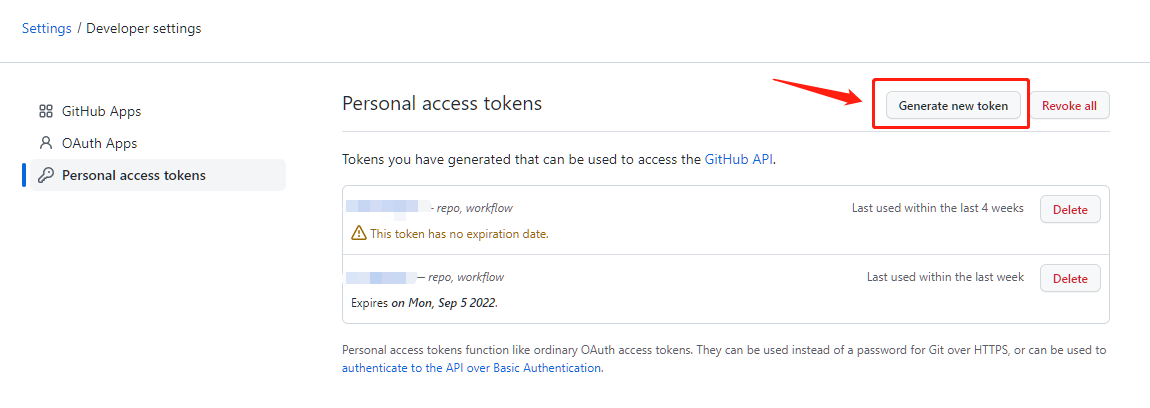
进入 Personal access tokens,点 Generate new token 新建 token

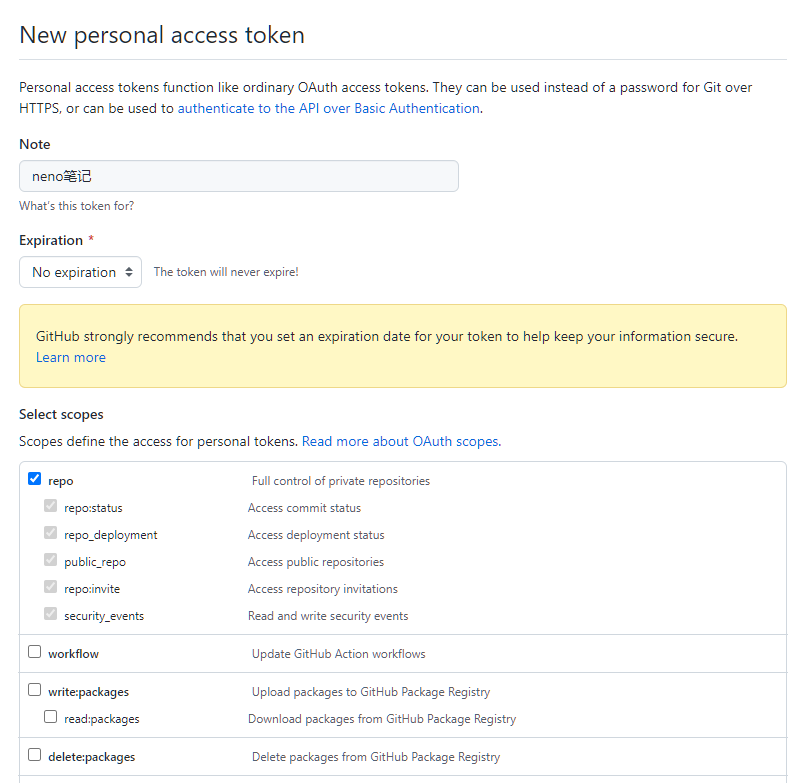
Note:是用来标识的,知道这个token是给哪个应用的;Expiration:设置过期时间,一般不建议像老苏这样设置不过期的;Select scopes:只要操作存储库就够了;

完成后点最下面的 Generate token 按钮

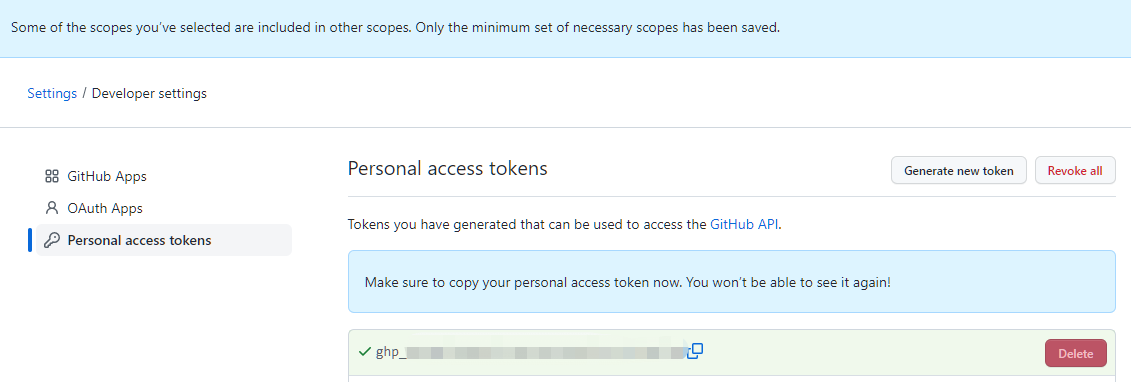
Make sure to copy your personal access token now. You won’t be able to see it again!
所以要做好备份,如果忘记了,那只能重建了。
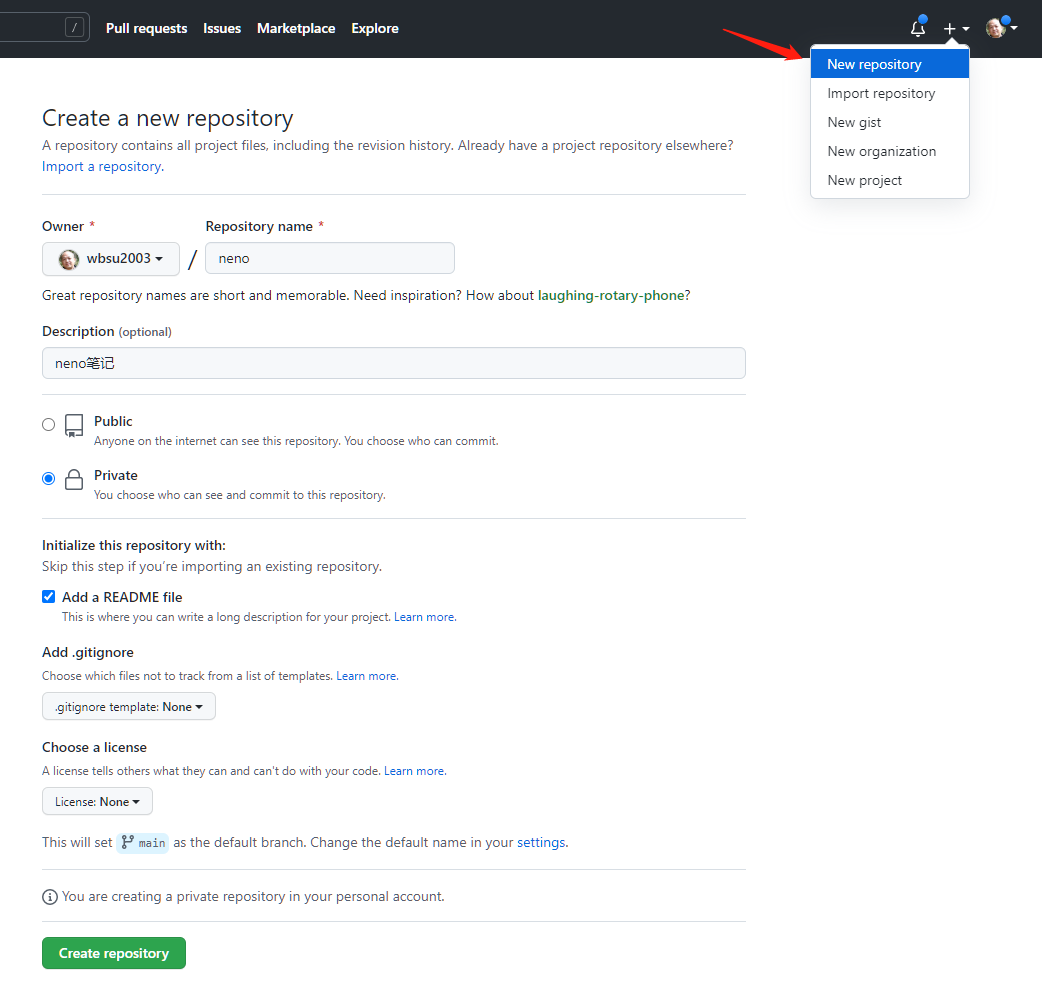
创建 repository
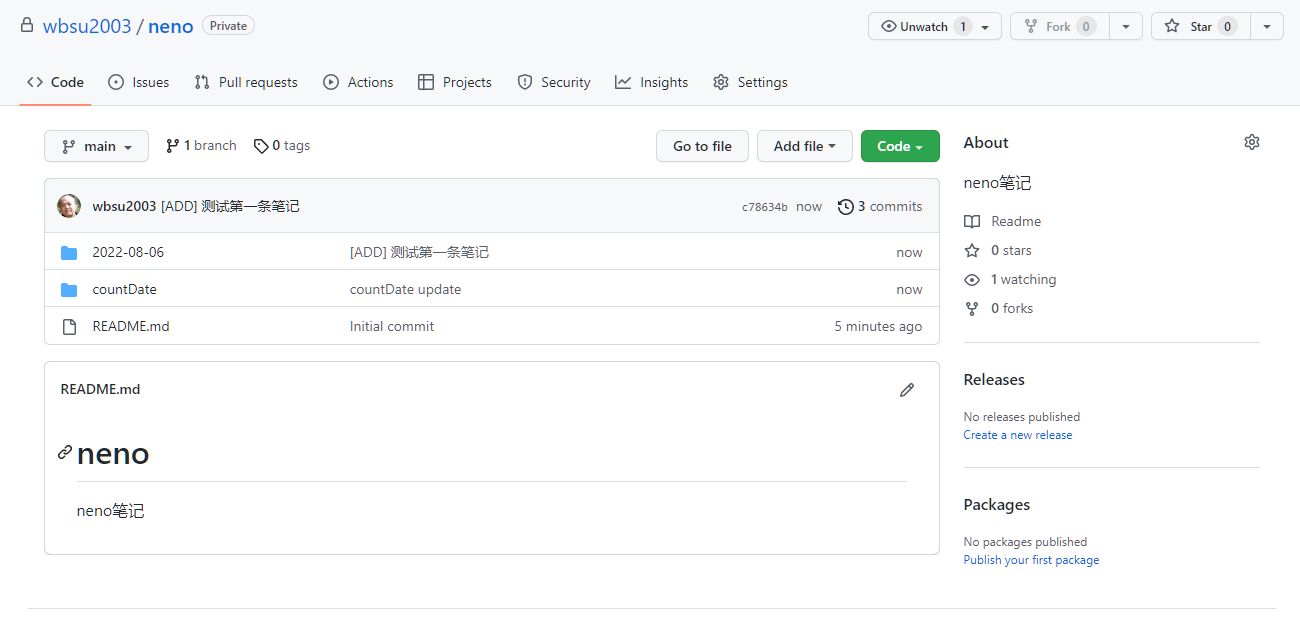
在右上角 new repository 创建一个新的存储库,类型设为 Private

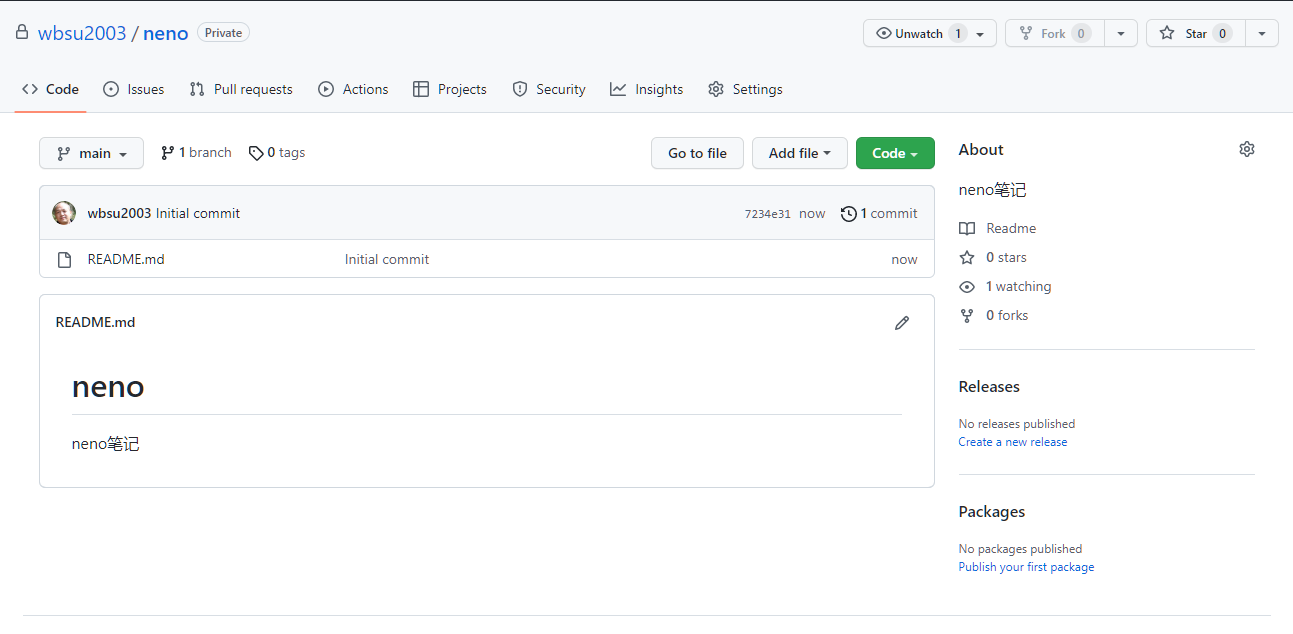
完成之后

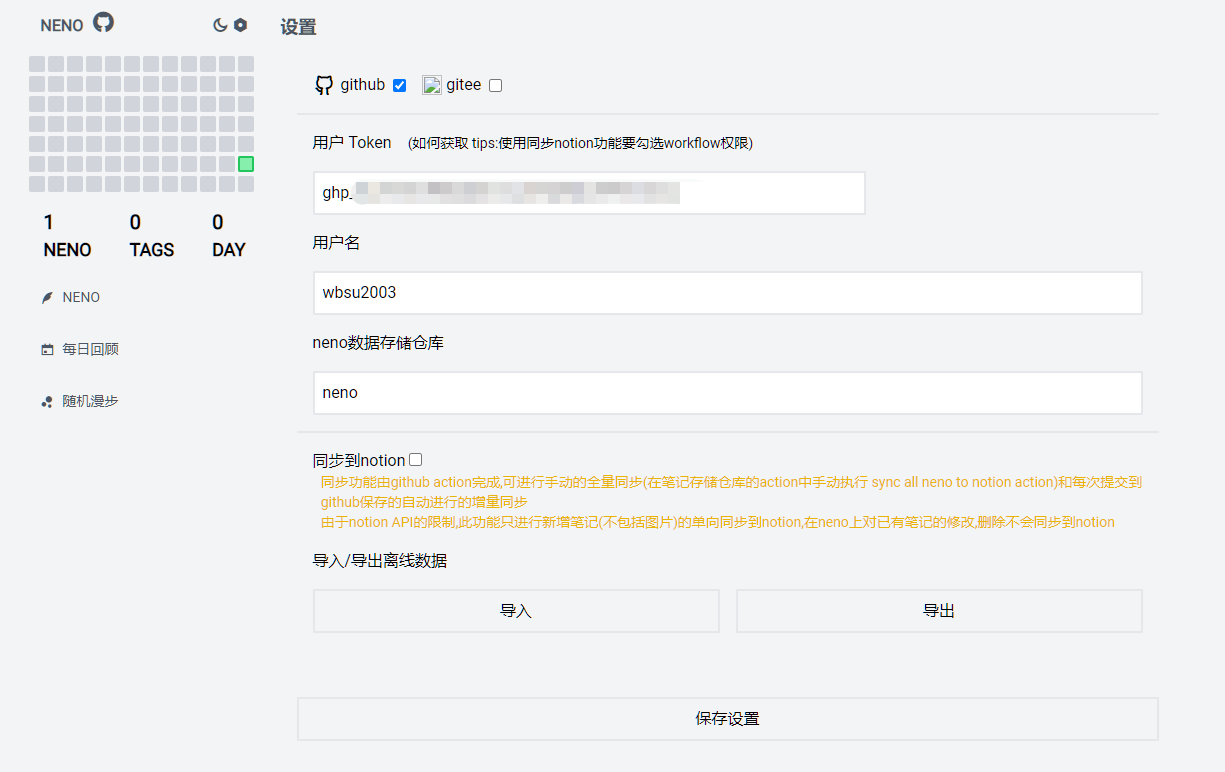
设置
用户 Token:将获取的Personal access tokens填入 ;用户名:为github用户;neno 数据存储仓库:为上一步新建的私有仓库;

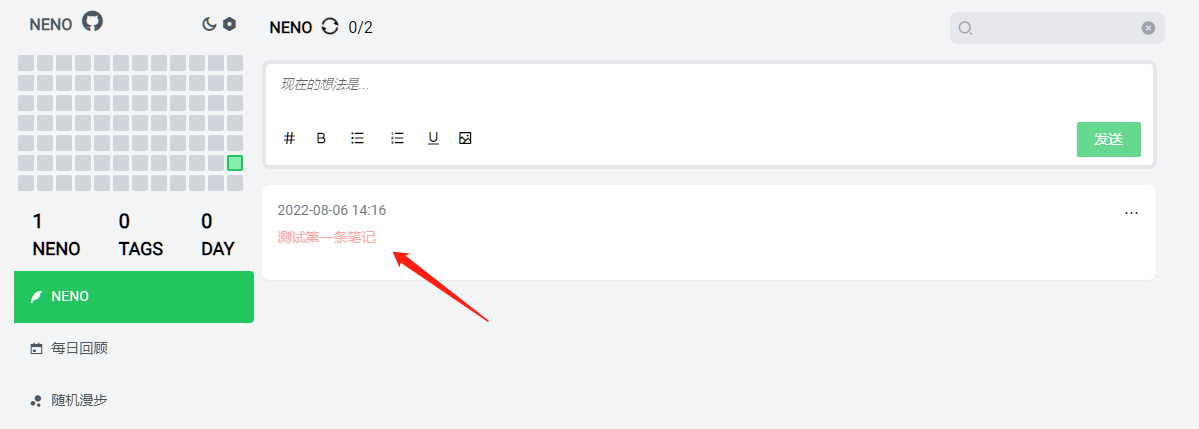
写笔记
发第一条笔记

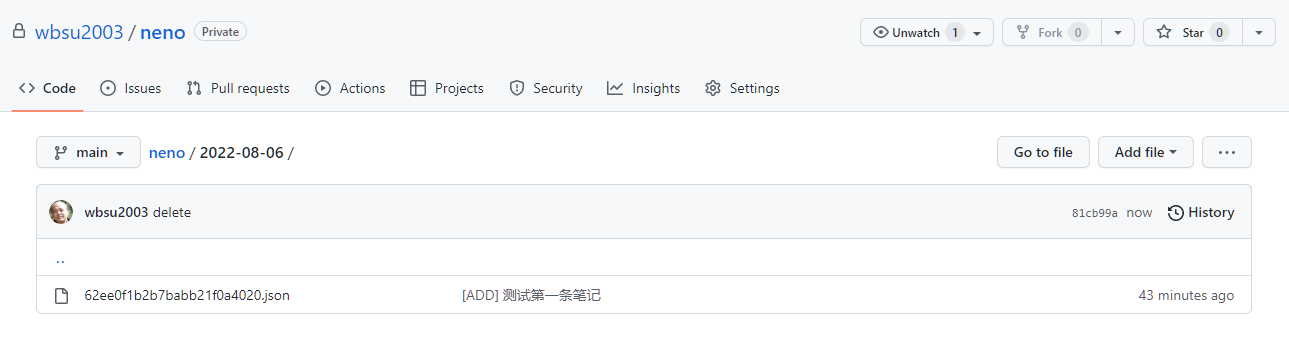
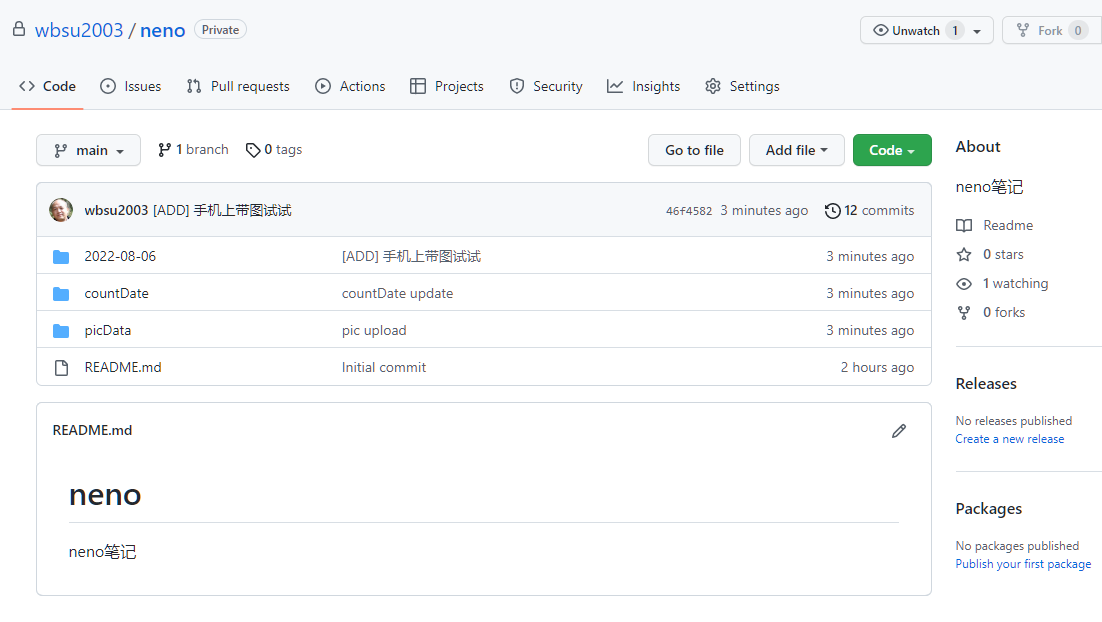
回到仓库可以看到有数据

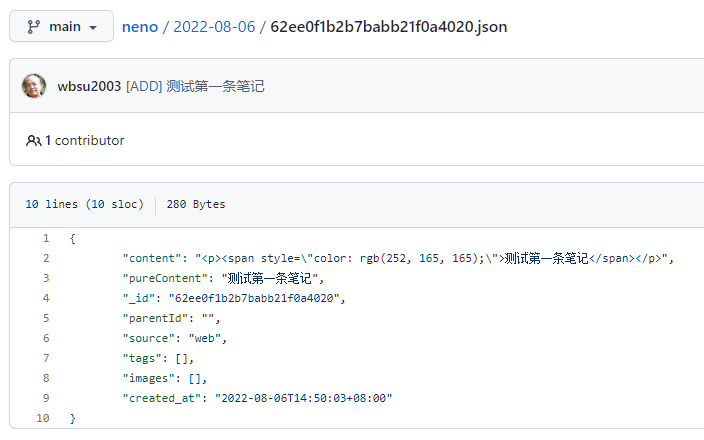
进入目录

格式是 json

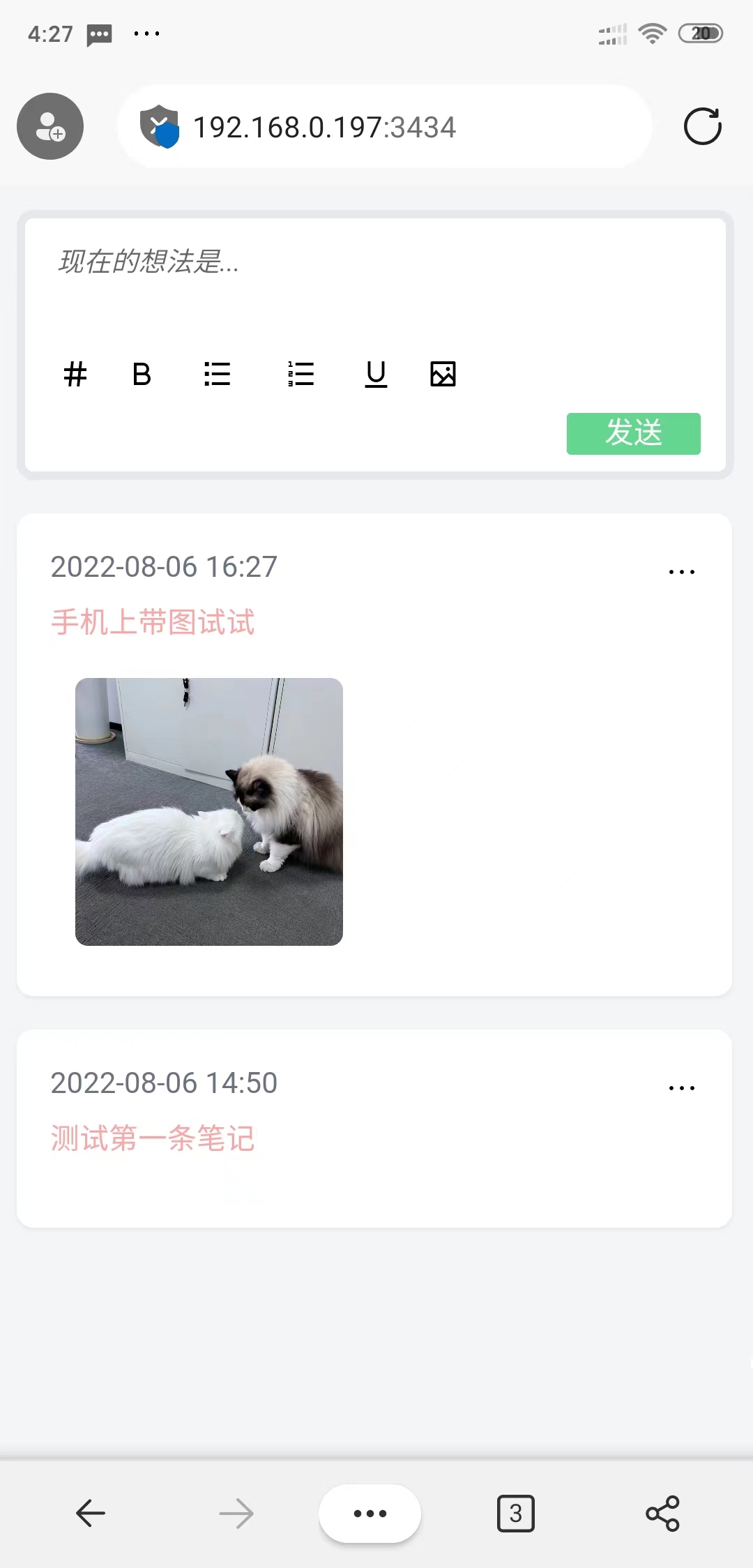
手机上的测试

发送成功

图片保存在 picData 目录

评论